




Paint Tester

Descripción de Paint Tester
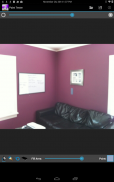
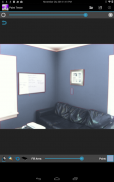
See how new colors would look on your walls before you paint!
Finding the right color for a room can be a challenge, but Paint Tester shows you the results without all the pain of painting and repainting! Know what you're getting in to before the first drop of paint touches the walls.
Paint Tester's variety of tools and smart paint bucket make it easy to change the wall color in a picture in a matter of seconds!
Start by taking a picture of the room you'd like to paint, then use the paint bucket to apply colors to the walls. In a well lit photo, the smart paint bucket will color the wall without bleeding on to neighboring walls or the ceiling. This gives you the control to get a clean picture of how the color would look, and you can even use multiple colors at the same time to try an accent wall!
If you didn't like how the first color looks, use the color picker to choose another, and just tap with the paint bucket to replace it!
</div> <div jsname="WJz9Hc" style="display:none">Ver cómo los nuevos colores colgado en la pared antes de pintar!
Encontrar el color adecuado para una habitación puede ser un desafío, pero Tester pintura muestra los resultados sin todo el dolor de la pintura y el repintado! Sepa lo que está recibiendo en que antes de la primera gota de pintura toca las paredes.
Pintura de gran variedad de herramientas y cubo de pintura inteligente Tester hacen que sea fácil para cambiar el color de la pared en una imagen en cuestión de segundos!
Empieza por tomar una foto de la habitación desea pintar, a continuación, utilizar el cubo de pintura para aplicar colores a las paredes. En una foto bien iluminado, el cubo de pintura inteligente aportan color a la pared sin sangrado a las paredes vecinas o el techo. Esto le da el control para obtener una imagen limpia de cómo el color se vería, e incluso se puede utilizar varios colores al mismo tiempo para intentar una pared de acento!
Si no te gusta cómo el primer color se ve, utilice el selector de color para elegir otro, y sólo toque con el cubo de pintura para reemplazarlo!</div> <div class="show-more-end">



























